avec Arthur James.
Session de recherche et expérimentation ouverte à toutes et à tous les 19 et 20 décembre 2022 à Paradise!
Que serait un design hirsute? Un graphisme mou et poilu? Une mise en page inadaptée ou une charte graphique inefficace? Pendant cette session de recherche, nous échangeons des hypothèses, allons à la pêche aux références, ou griffonons quelques formes floues.
Une restitution-apéro aura lieu mardi 20 décembre à partir de 18h à Paradise!
Au delà des premières tentatives graphiques hirsutes à partir de collages hasardeux (Maria Montessori+Joey Tempest, Paolo Freire+lui même, Ernst Haekel+Jim Morrisson)



Lors de nos échanges, plusieurs références sont apparues :
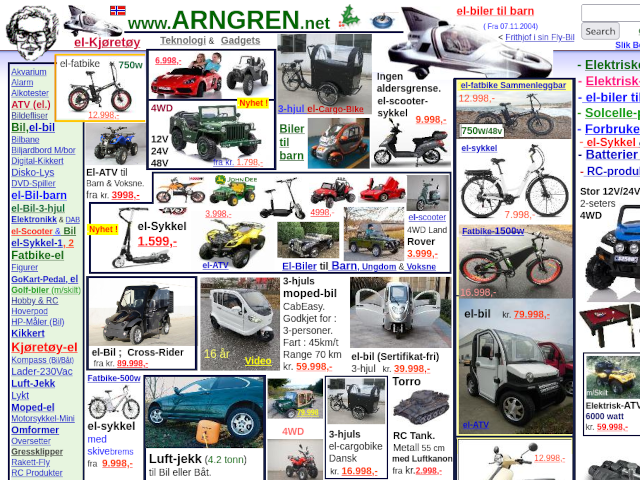
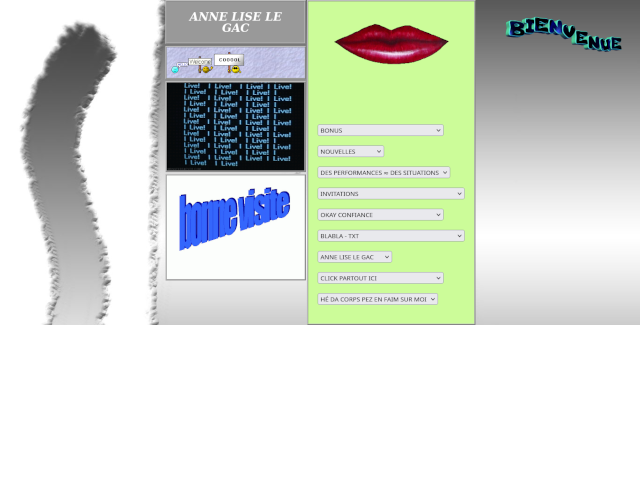
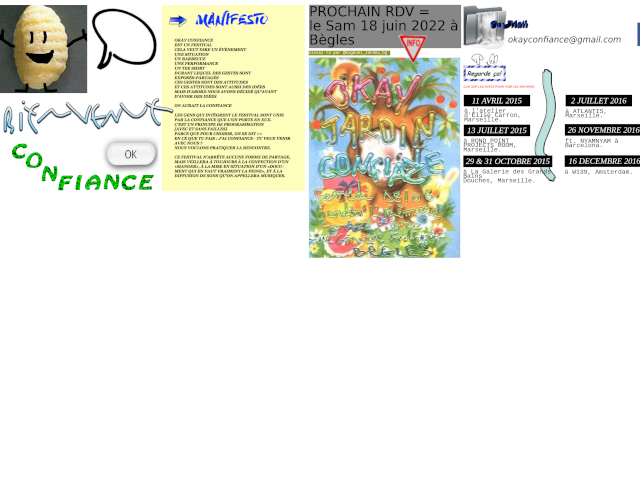
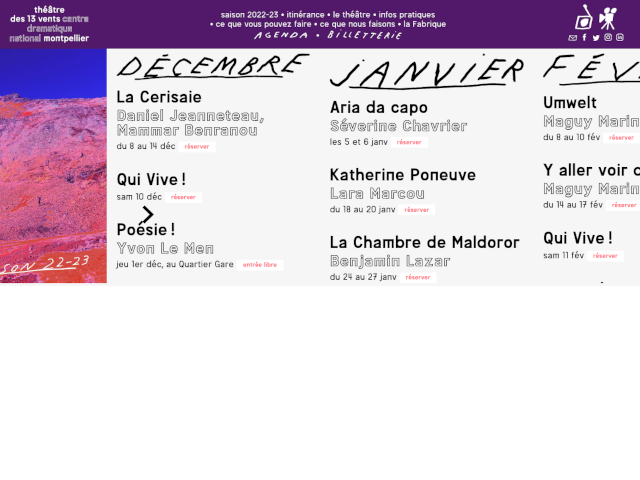
Du web-design qui brouille délibéremment les pistes, surcharge les informations, inverse un calendrier ou griffone :
La piste de la typographie hirsute se dessine aussi, avec des polices qui illustrent le principe d’enfourrurement ou frôlent l’illisibilité :
https://fonts.google.com/specimen/Rubik+Beastly
https://velvetyne.fr/fonts/tiny/

https://velvetyne.fr/fonts/fungal/

Ou encore les recherches de la collective ByeBye Binary autour des typographies inclusives :
https://typotheque.genderfluid.space/index.html
La mise en page du livre de Christophe Lemaitre, « la vie et la mort des oeuvres d’art » par Spassky Fischer brouille la lecture en rendant homogène le texte principal et les notes de bas de page, ainsi qu’en mixant les contenus en langue anglaise et française au sein de l’ouvrage, ralentissant la lecture :
https://www.lespressesdureel.com/ouvrage.php?id=5082&menu=0
http://www.after8books.com/la-vie-et-la-mort-des-oeuvres-d-art.html
La question d’une communication hirsute pourrait s’inscrire dans des recherches plus physiques, un peu sur le modèle de Gwenaël Morin, lorsqu’il dirigeait le Théâtre du rond-point à Lyon. Pour rendre le théâtre accessible à toutes les bourses, il a contourné la fabrication d’une communication coûteuse par la mise en place d’une communication faite à la main, relayée sur internet par une simple webcam!

Hirsute pourrait concevoir son calendrier par exemple sur ce modèle en présentant les sessions d’une manière physique sous la forme de morceaux de bois…
Nos explorations nous ont amené vers le monde des sites internet sans fonction qui hirsutent pas mal :

Des algortihmes peuvent venir perturber le contenu d’un site. Kathack, par exemple propose un javascipt qui trnaforme le conteu d’une page web en éléments qui viennent s’agglomérer sur une boule, à la manière du jeu Katami Damacy…
Arthur a aussi ouvert un espace « bac à sable » pour tester de petites modifications qui vont vers le mou-vant et l’enfourrurement de la page …
Bac à sable
Hirsute
/* CODE CSS */
.fretille:hover{
animation-name: fretille;
animation-duration: 0.1s;
animation-iteration-count: infinite;
}
@keyframes fretille {
0% {transform: translateX(0px);}
50% {transform: translateX(40px);}
}Hirsute
/* CODE CSS */
.fretille_deux:hover{
animation-name: fretille_deux;
animation-duration: 0.2s;
animation-iteration-count: infinite;
}
@keyframes fretille_deux {
0% {padding-top:0px;}
50% {padding-top:20px;}
100% {padding-top:0px;}
}Hirsute
/* CODE CSS */
.beast:hover{
font-family: 'Rubik Beastly', cursive;
}Hirsute
/* CODE CSS */
.flashlight:hover{
animation-name: flashlight;
animation-duration: 0.1s;
animation-iteration-count: infinite;
}
@keyframes flashlight {
0% {color:black;}
50% {color:white; }
}Hirsute
/* CODE CSS */
.corpsmultiples:hover{
animation-name: corpsmultiples;
animation-duration: 0.5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes corpsmultiples {
0% {font-weight:100;}
100% {font-weight:900;}
}Hirsute
/* CODE CSS */
.borderline a{
line-height:1;
display:inline;
text-decoration:none;
border-bottom:0px solid #000;
}
.borderline:hover a{
animation-name: borderline;
animation-duration: 0.5s;
animation-fill-mode: forwards;
}
@keyframes borderline {
0% {border-bottom:0px solid green; line-height:1;}
100% {border-bottom:20px solid green; line-height:1.9;}
}